Duration 1:42
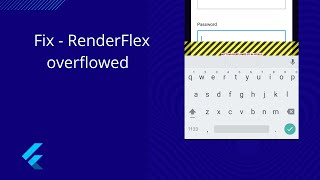
How To Fix A RenderFlex Overflowed By Pixels on The Bottom | Flutter Bottom Overflowed Error
Published 16 Nov 2022
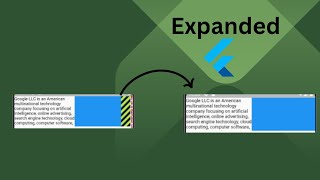
This video is about How To Fix Flutter error A RenderFlex Overflowed By # Pixels on The Bottom Error Detail: You can inspect this widget using the 'Inspect Widget' button in the VS Code notification. The overflowing RenderFlex has an orientation of Axis.vertical. The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and black striped pattern. This is usually caused by the contents being too big for the RenderFlex. Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the RenderFlex to fit within the available space instead of being sized to their natural size. This is considered an error condition because it indicates that there is content that cannot be seen. If the content is legitimately bigger than the available space, consider clipping it with a ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex, like a ListView. The specific RenderFlex in question is: RenderFlex#6db0b relayoutBoundary=up4 OVERFLOWING
Category
Show more
Comments - 12







![[Solved] A RenderFlex overflowed by pixels on the right/bottom](https://i.ytimg.com/vi/7-lHhgwb2Hw/mqdefault.jpg)










![[Solved] A RenderFlex overflowed by *** pixels on the right. Row - part 1](https://i.ytimg.com/vi/bJog52BcJuY/mqdefault.jpg)